 API's of
API's of
Memodraw provide tools to permit intergration of his technologie.
You can add the "Memodraw context menu" on your web site.
This API work on client side. It scan all wikipedia links on the page
and modify it to open a menu that can:
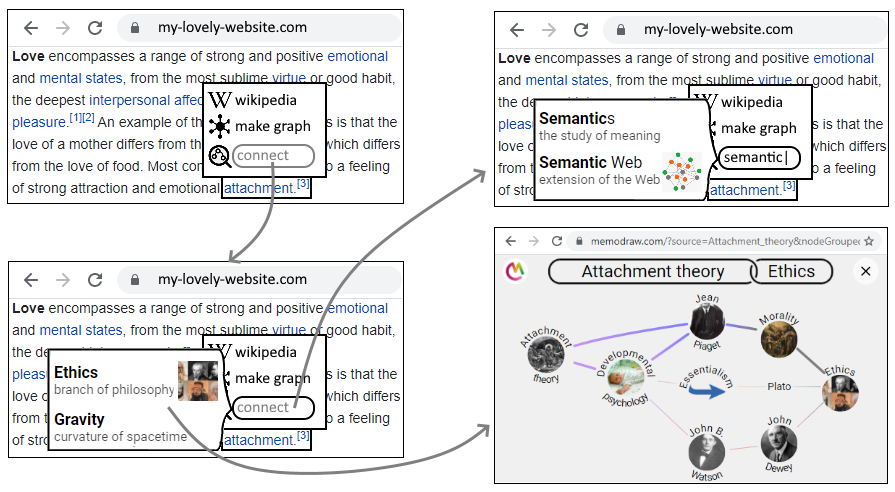
How it look like?

Menu with action connect
(on bottom right, option use "preset")
You can try yourself there !
How it work?
1. The concerned page have to content wiki's links
[...]
<a
href="https://[wwww.lang.]{wikipedia|wiktionary|wikidata}.org/wiki/xxx"
data-memodraw-presets="preset1|preset2|..."
>xxx</a>
[...]
where attributes:
- href: wiki link. ie. for "semantic" in english:
- data-memodraw-presets (optional): list connected presets
You can use memodraw site for JS & CSS or use localy, download there.
2. Include memodraw js and initialisations
basic usage:
<html>
<head>
<script src="https://www.memodraw.com/api/memodraw-context-menu.min.js"></script>
<link rel="stylesheet" href="https://www.memodraw.com/api/memodraw-context-menu.css" />
<head>
<script>
document.addEventListener("DOMContentLoaded", function() {
// [...]
// @end only: to be sure that every link are there
memodraw.contextMenu.scan();
});
</script>
<!-- ... -->
</html>
more advanced usage:
<html>
<head>
<script src="https://www.memodraw.com/api/memodraw-context-menu.min.js"></script>
<link rel="stylesheet" href="https://www.memodraw.com/api/memodraw-context-menu.css" />
<head>
<script>
// configuration of memodraw
// have to open a new tab on actions? (default: true)
memodraw.contextMenu.openOnNewTab= true;
// give anonymous web site origin on action? (default: true)
memodraw.contextMenu.trackOrigin = true;
// UI languages? auto, en, es, fr, ... (default: auto)
// "auto" means that use the browser language
memodraw.contextMenu.lang = "auto";
// add presets "connect to" of some entity's?
// it can also done with attribut data-memodraw-presets on A tag
// (!) attribut have priority again presetsConnectOf
memodraw.contextMenu.presetsConnectOf("Attachment_(psychology)", [ "Ethics", "Gravity" ]);
// for developpement only => to see what "scan" found & event on UI
memodraw.contextMenu.debug = true;
// scan when links where ready for (all DOM available)
// $(document).ready(function() { // if you use jquery
document.addEventListener("DOMContentLoaded", function() {
// [...]
// @end only: to be sure that every link are there
memodraw.contextMenu.scan();
});
</script>
<!-- ... -->
</html>
3. Include memodraw watermark (optional)
You can add it to your web site:
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed non risus. Suspendisse lectus tortor, dignissim sit amet, adipiscing nec, ultricies sed, dolor. Cras elementum ultrices diam. Maecenas ligula massa, varius a, semper congue, euismod non, mi. Proin porttitor, orci nec nonummy molestie, enim est eleifend mi, non fermentum diam nisl sit amet erat. Duis semper.
menu by 
With this code:
<span>menu by
<a target="_blank" rel="external opener alternate" title="Transverse Search Engine" href="https://memodraw.com">
<img src="https://memodraw.com/media/md-title.svg" style="position:relative;top: 4px;height: 2vh"/>
</a>
</span>
Known bug or limitation ?
Actualy they are some fiew limitations
(if it's realy a pb for you, i can work on it, ask me on "contact")
- letter: ' (quote) not work on preview & presets
- letter: & (and) not work on preview & presets
- letter: ç ('c' cédille) not work on preview & presets

 API's of
API's of 

