 Exchange with
Exchange with
You can exchange and visualize data format of memodraw graph.
Permit tu use a local file and visualize then directly!
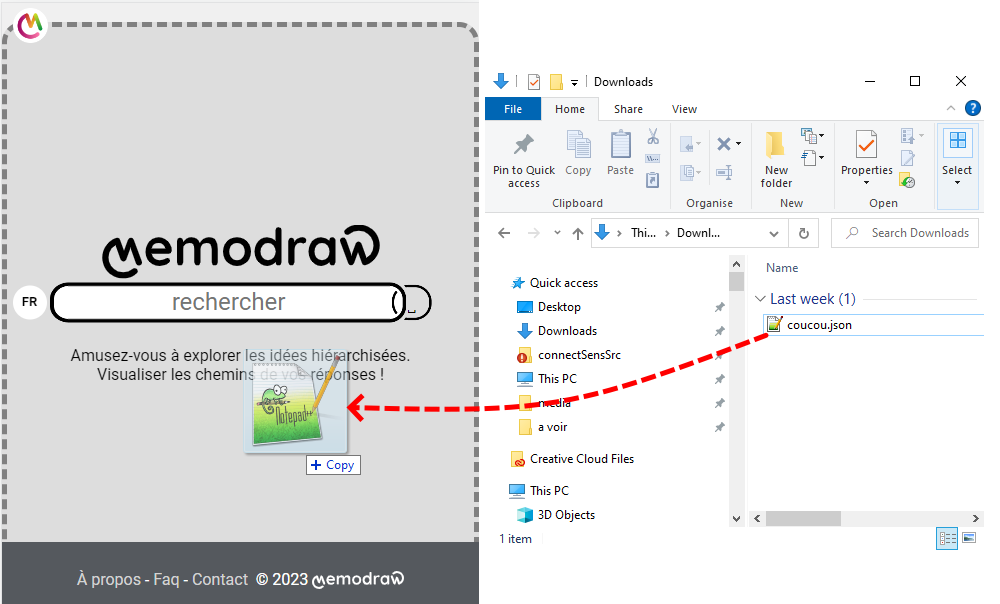
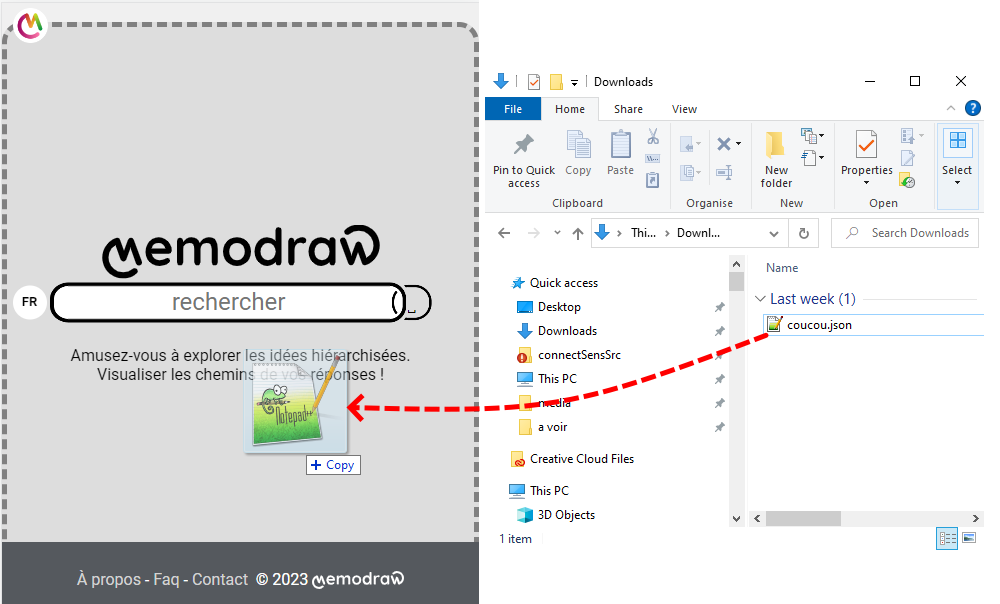
On desktop, via drag & drop of JSON file in www.memodraw.com windows
On mobil, open JSON by a app, and share it on memodraw app [todo]

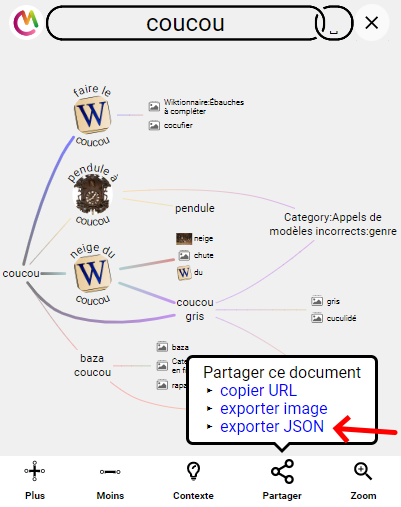
Permit to obtain a local file description of the curent graph on use!
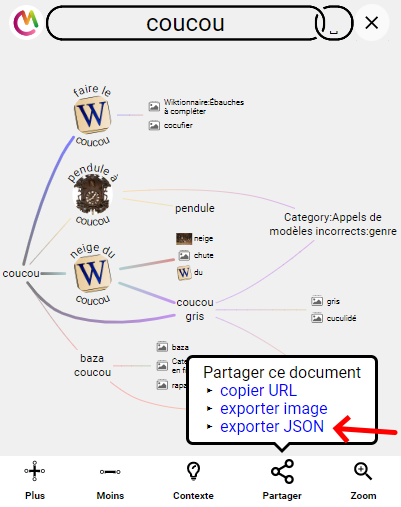
Via bottom menu / "share" / tool tip / export JSON

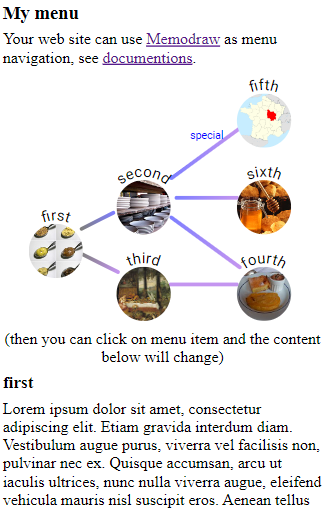
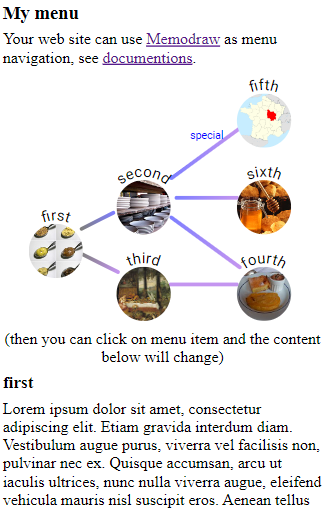
Use memodraw as a "player" in your web site!
Via tag iframe & memodraw-exchange.js

Need somme HTML & JS:
<html>
<head>
<!-- Memodraw, below line is important on mobile: preserve tooltip size & button up size -->
<meta name="viewport" content="user-scalable=no, width=device-width, initial-scale=1, maximum-scale=1, shrink-to-fit=no">
<script src="/api/memodraw-exchange.js"></script>
</head>
<body>
<iframe
src="https://www.memodraw.com" title="Memodraw menu" name="iframe_memodraw"
style="border:none;" width="100%" height="40%">
</iframe>
<script>
memodraw.exchange.init();
memodraw.exchange.useAnimationAnchor(true); // [optional] can animate anchor on item clicked
function iframeConfig() {
let json = {
request: {
status: "ok",
ask: {
// [...]
}
},
nodesDefault: {
// [...]
},
nodes: [
// [...]
],
edgesDefault: {
// [...]
},
edges: [
// [...]
]
};
memodraw.exchange.config("iframe_memodraw", json);
}
onload = (event) => {
iframeConfig();
}
</script>
<!-- [...] -->
</body>
</html>
 For using as menu navigation:
For using as menu navigation:
- use node "href" values
- add request/ask params:
- showTitle: false // no need top ui with: memodraw logo, title & clear button
- showOptions: false // no need bottom menu
- skinBackground: "grey" // back ground choices
- useWheel: false // no mouse wheel for zooming because change usual interaction scolling
- usePinch: false // no need pinch for zoom because break scoll on object
- useMenuTheme: false // normaly not need this menu on this context
- useMenuEmpty: false // normaly not need this menu on this context
(see all possible params on resquest)
Essential JSON:
This is the minimal/classical JSON file need to describe a complete graph
(ie. https://memodraw.com/?source=Cat&target=Dog)
{
"request": { // original request
"ask": { // original params
"search": "tree", // can be: tree / path / completion / resume / ...
"source": "coucou", // source name
"entry": "fr.wiki", // entry format "lang.site"
"showOptions": false,// need or not the options UI (at bottom)
"showTitle": false, // need or not the title UI (at top)
"skinBackground": "grey", // back ground choices
"useWheel": false, // no mouse wheel for zooming because change usual interaction scolling
"usePinch": false, // no need pinch for zoom because break scoll on object
"useMenuTheme": false, // normaly not need this menu on this context
"useMenuEmpty": false // normaly not need this menu on this context
}
},
"nodes": [ // list of nodes
{ // [0]
"text": "Dog", // name (but unique)
"description": "domestic animal", // desription, [no need carriage return, it's done automaticaly if need by the viewer]
"image": "https://www.memodraw.com/images/dog.jpg", // [optional] picture url if any (not need > 200x200 pixels)
"width": 200, // [optional] width of image if any
"height": 148, // [optional] height of image if any
"href": "https://www.myWebSite.com/menu_dog.html" // [optional] url on click (so circle menu is hiden)
},
{ // [1]
"text": "Cat",
"description": "domesticated feline",
"image": "https://www.memodraw.com/images/cat.jpg",
"width": 200,
"height": 148
"href": "#cat" // [optional] can be tag url too
},
{ // [2]
"text": "Coyote",
"description": "species of canine",
"image": "https://www.memodraw.com/images/coyote.jpg",
"width": 200,
"height": 180
},
{ // [3]
"text": "Pet",
"description": "animal kept for companionship and a person's enjoyment"
}
],
"edges": [ // list of connections of nodes
{
"from": 1, // rank of source concerned node (here: "Cat")
"to": 0, // rank of destination concerned node (here: "Dog")
"context", "Hearing|Sociability|Fighting" // contexts list (with '|' separator)
"href": "#dog2cat"
},
{
"from": 1, // cat
"to": 2, // coyote
"context": "Hunting and feeding"
},
{
"from": 2, // coyote
"to": 0, // dog
"context": "Evolution|DNA evidence"
},
{
"from": 1, // cat
"to": 3, // pet
"context": "Feral cats"
},
{
"from": 3, // pet
"to": 1, // dog
"context": "Mammals"
}
]
}
Preporcessor JSON:
It's tricks to simplify JSON writing
- nodesDefault: define rules applying to every nodes
- edgesDefault: define rules applying to every edge
- field substitution: permit subtitutions with systax as: "${field}"
(with special ${from.text} & ${to.text} to not retrieve id but text concerned)
{
"nodesDefault": { // default fields & template for every nodes
"site": "https://www.myWebSite.com", // define a "path" variable (can be use as "${path}")
"path": "https://www.myWebSite.com/images",
"href": "#${text}", // define a href logic on on every node
"image": "https://www.myWebSite.com/images/${text}.jpg"
},
"nodes": [ // list of nodes
{
"text": "first", // name (have to be unique if used edges.fromTo)
"href": "${site}/first.html" // if used, is priority again nodesDefault.href
}, {
"text": "second"
}, {
"text": "third"
}
],
"edgesDefault": { // default fields & template for every edges
"href": "#${from.text}_${to.text}",
"weight": 1,
"lod": 0,
"width": 200,
"height": 100
},
"edges": [ // list of connections of nodes
{ "fromTo": "first->second" }, // generate { from: rank, to: rank }
{ "fromTo": "second->third" },
{ "fromTo": "first->third" }
]
}
gererate this:
{
"nodes": [
{
"text": "first",
"href": "https://www.myWebSite.com/first.html",
"image": "https://www.myWebSite.com/images/first.jpg",
"width": 200,
"height": 100
}, {
"text": "second",
"href": "#second",
"image": "https://www.myWebSite.com/images/second.jpg",
"width": 200,
"height": 100
}, {
"text": "third",
"href": "#third",
"image": "https://www.myWebSite.com/images/third.jpg",
"width": 200,
"height": 100
}
],
"edges": [ // list of connections of nodes
{
"from": 0,
"to": 1,
"href": "#first_second",
"weight": 1,
"log": 0
}, {
"from": 1,
"to": 2,
"href": "#second_third",
"weight": 1,
"log": 0
}, {
"from": 0,
"to": 2,
"href": "#first_third",
"weight": 1,
"log": 0
}
]
}
Complete JSON:
This is the complete JSON file need to describe a complete graph
optional nodes:
- "request" [only usefull for server & integrity request, except 'ask']
- "lods" [Level Of Detail, if usefull]
- "clusters" [groups of nodes, if usefull]
{
"request": { // original request & report states
"status": "ok", // [optional] ok / ko: error description
"ask": { // original params
"search": "tree", // can be: tree / path / completion / resume / ...
"source": "coucou", // source name
"target": "toi", // [on search=path only] target name
"levelIn": 0, // [on search=tree only]
"levelOut": 2, // [on search=tree only]
"distMax": -1, // [on search=path only] path finding distance max limitation (-1: infinit)
"stepMax": -1 // [on search=path only] path finding step max limitation (-1: infinit)
"weightMax": -1,
"nodeDegree": 5, // [on search=tree only]
"useTerminal": 0,
"clusterSubset": 0, // [not used yet] true/false
"method": "embed", // can be: score / force / step / embed
"entry": "fr.wikt" // entry format "lang.site"
},
"solvedTime": "188.5ms",// [optional] time resolution of the solver server
"overflow": false // [optional] result size overflow the limitation ?
},
"lods": [ // [optional] Level Of Details: list of zoom factor & quantity of links visible
{
"lod": 1.8871, // for a zoom of 1.8871x
"links": 11 // they are new 11 links
},
{
"lod": 2.29717, // for a zoom of 2.29717x
"links": 10 // they are new 20 links (so it's a total of 31 links)
}
],
"clusters": { // [optional] groups of nodes
"4308": { // cluster ID
"name": "Dé", // names
"coor": "246.335,-1620.89,450.745,123.427,269.972,471.155,873.103,609.854,346.389", // [optional] 9d coordinate
"used": 22 // nb times of nodes that use this cluster on the complete graph
},
"4309": {
"name": "Lac",
"coor": "176.191,-1515.58,330.908,-18.2949,331.11,124.042,596.005,669.288,342.233",
"used": 20
}
},
"nodes": [ // list of nodes
{
"text": "fr.wiki:Rat", // name, can be "entity:article" or free format (but unique)
"description": "nom ambigu de rongeurs", // desription, [no need carriage return, it's done automaticaly if need by the viewer]
"dist": 1.38462, // [optional] distance from source request position
"image": "https://www.memodraw.com/images/Ratvxd.jpg", // [optional] picture url if any (not need > 200x200 pixels)
"cluster": 4308, // [optional] cluster ID
"coor": "-291.608,538.132,445.294,-7912.62,6203.71,13456.9,-6476.7,13136.2,-110.908", // [optional]
"width": 200, // [optional] width of image if any
"height": 148 // [optional] height of image if any
},
{
"text": "fr.wiki:Souris",
"description": "nom vernaculaire pour les animaux du genre Mus",
"dist": 1.84011,
"image": "https://www.memodraw.com/images/Mouse-19-Dec-2004.jpg",
"cluster": 4308,
"coor": "511.162,-94.2752,1821.52,-1572.86,9461.31,14135,-7891.57,16634.5,-4569",
"width": 200,
"height": 133
}
],
"edges": [ // list of connections of nodes
{
"from": 0, // rank of source concerned node (here: "fr.wiki:Rat")
"to": 1, // rank of destination concerned node (here: "fr.wiki:Souris")
"weight": 0.455492, // [optional] weight distance of the connexion (>0)
"context": "Étymologie et histoire du mot/Évolution du terme|Physiologie, comportement et écologie/Caractéristiques communes|Rats et humains/Considérés comme nuisibles|Rats et humains/Aspects culturels/En Occident|Voir aussi/Articles connexes", // contexts list (with '|' separator)
"lod": 0 // [optional] considering LODS
},
{
"from": 2,
"to": 0,
"weight": 1.38462,
"context": "Histoire/Domestication|Histoire/Littérature/Fiction/Contes, fables et poésie",
"lod": 0
}
]
}

 Exchange with
Exchange with 




 For using as menu navigation:
For using as menu navigation: