 FAQ of
FAQ of

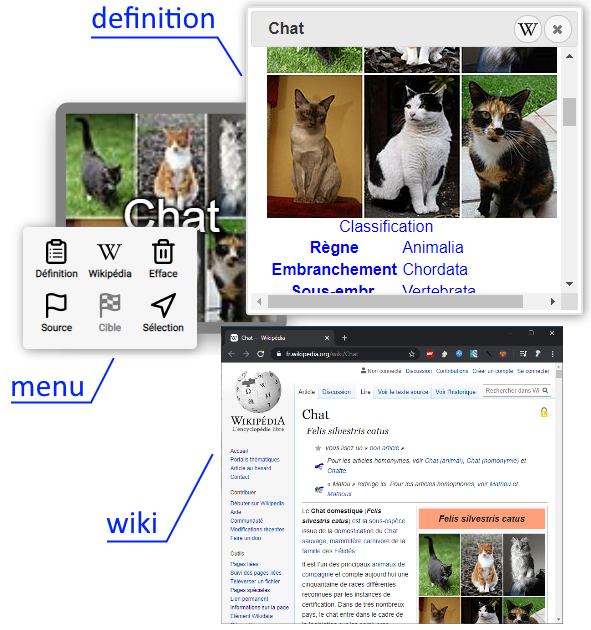
A: Press  on top left, now you can select between:
on top left, now you can select between:
- Home to back to home page
- Language and filter to choose databases language
- Login to have your own place
- Share for sharing this request with others
- Settings to choose options
- FAQs to see this area
- Best of to see this area
- Feedback to have direct connection with our team
- About to have technical information
A: You have two options:
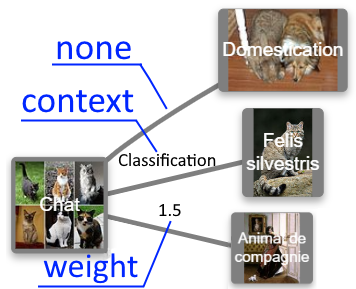
 Context: «Link between several elements»
Context: «Link between several elements»

Label: type of display on the
context line

Contexts: number of
context to display

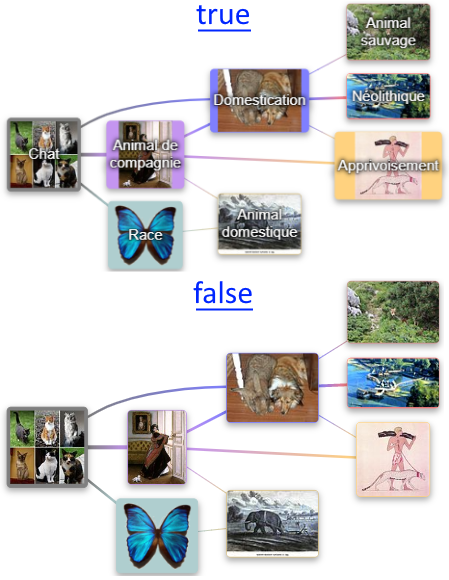
Gradient: color gradient enabled
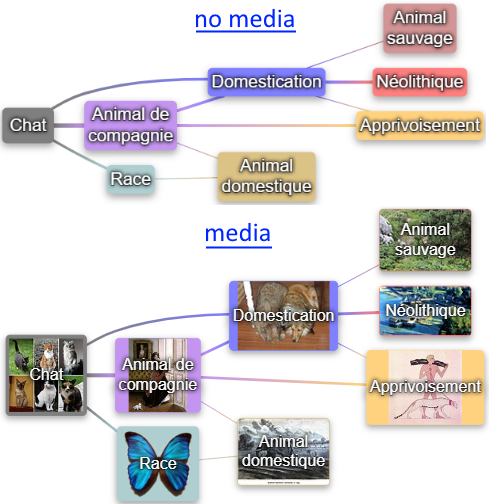
 Node: «Display elements»
Node: «Display elements»

Select: type of action at selection

Content: content type

Label: whether or not the name is displayed

Distance: distance display or not

LOD: change size because of Level Of Detail

Group: display or not as a group.
(when there are things in common)
Keyboard G
 Tree: "Literal search options"
Tree: "Literal search options"

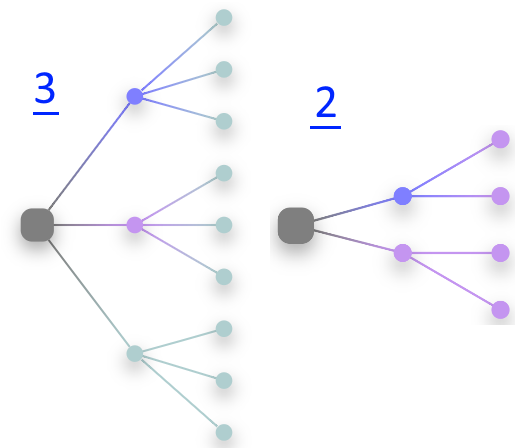
Level in: number of levels before the main element

Level out: number of levels after the main element

Weight: maximum weight limits

Degrees: limits on the number of elements per level
 Path: «Cross search options»
Path: «Cross search options»

Margin: distance accepted with the shortest path

Method: type of research method
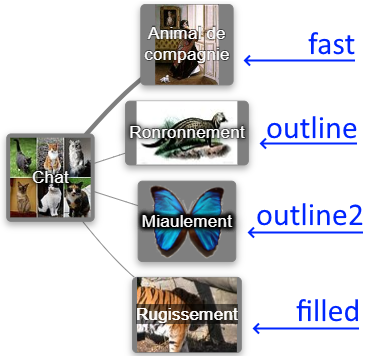
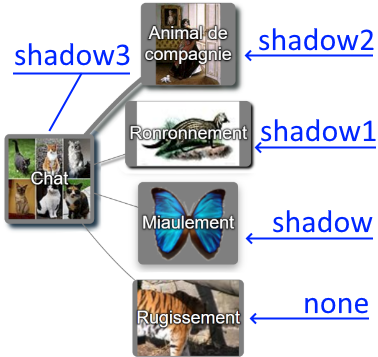
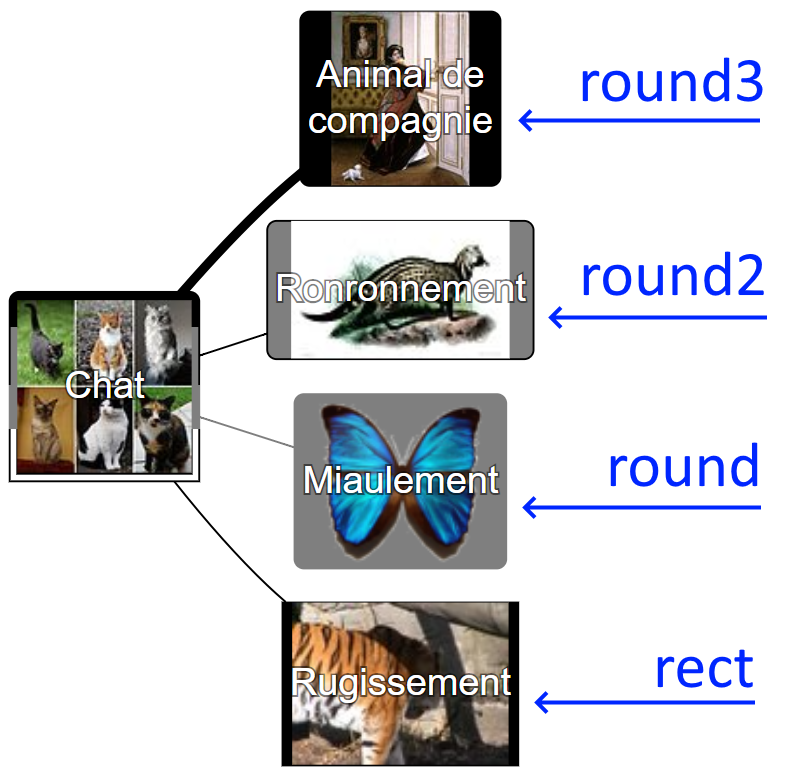
 Skin: «Visual appearance of the interface»
Skin: «Visual appearance of the interface»

Text: text clipping type

Shape: type of decorative shading

Body: body shape of elements

Tooltip: tooltip form
native or rich
dynamic or static
mobile or desktop
left, right or neutral handed
 Graph: «Graphic visualization"
Graph: «Graphic visualization"

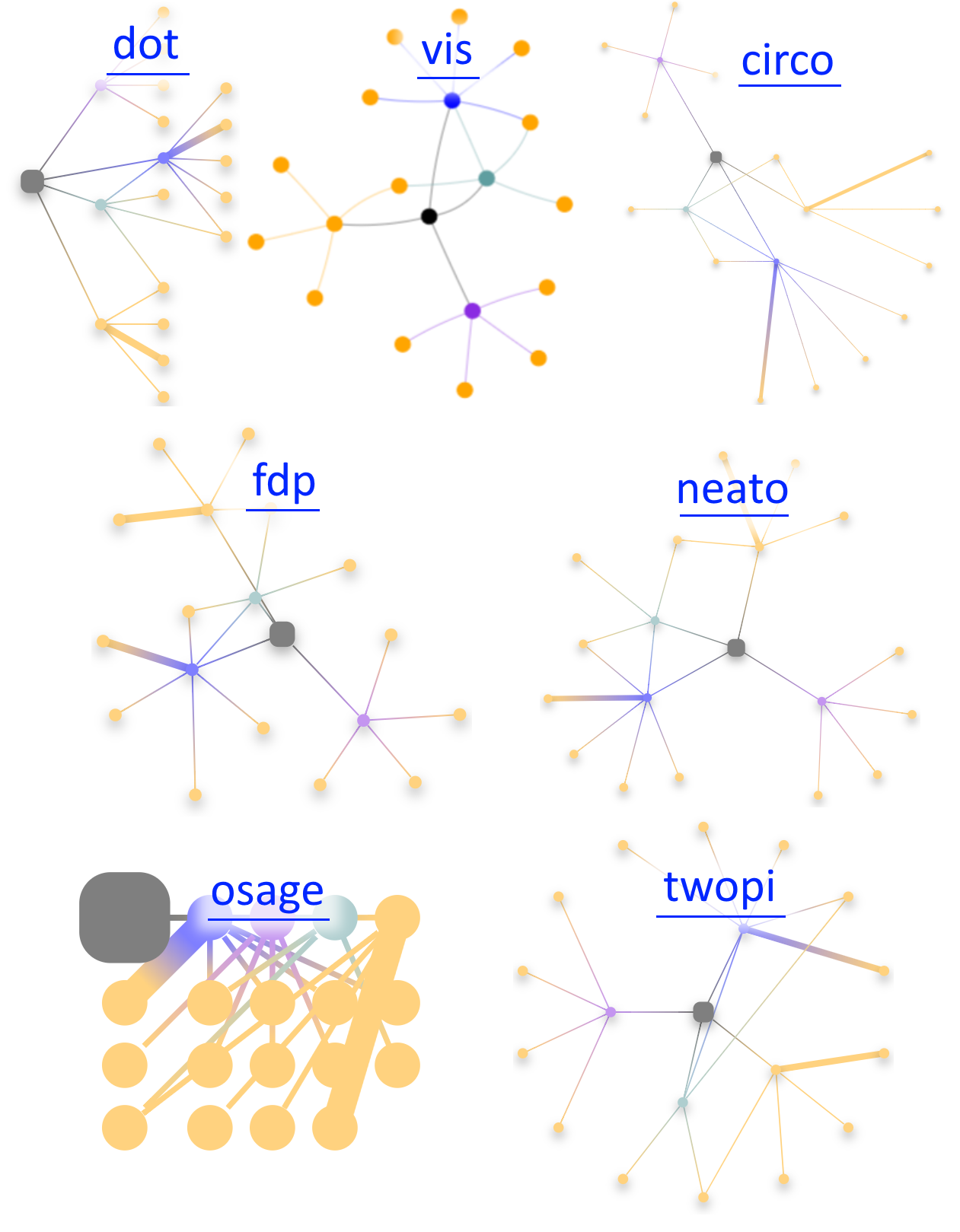
Render: graphic rendering engine

Direction: display orientation
 / Share / Print
/ Share / Print- unfold "More Parameters"
- check "Background Graphics"
- uncheck "Headers and footers"
- "Print" bouton
 You can also remove the bar options to clarify the visual
You can also remove the bar options to clarify the visual
 / Settings
/ Settings- uncheck "Options bar"
 / Feedback
/ Feedback
A: You can change database for queries but you can also prefer a more linguistics approach (etymology, use case, ...).
 / Language and filter
/ Language and filter
 For the more linguistic or etymological version use those that end with "(linguistic)"
For the more linguistic or etymological version use those that end with "(linguistic)"
A: Its a bar on bottom with actions:
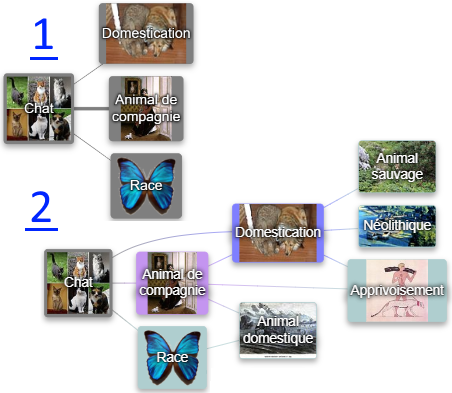
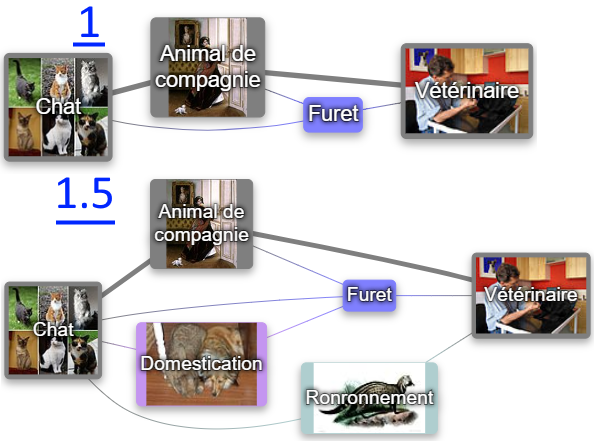
- "More" to have more result
- "Less" to have less result
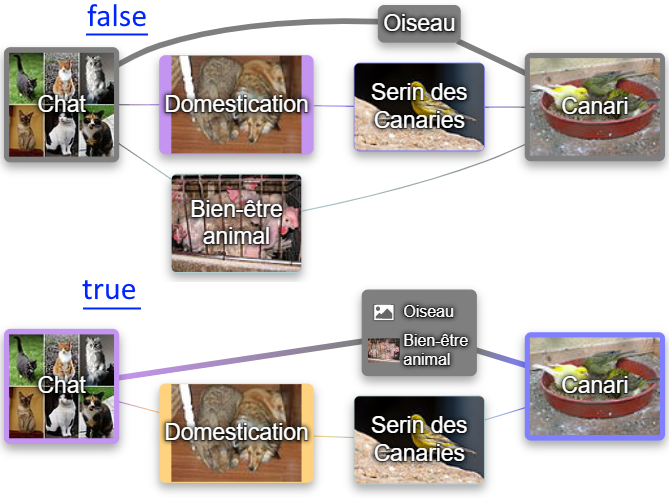
- "Context" to have or not context of relations
- "Share" for sharing this request with others
- "Zoom" to zoom in/out the current graph
 You can also remove the bar options to clarify the visual
You can also remove the bar options to clarify the visual
 For "More" or "Less" see:
For "More" or "Less" see:  / Settings / { Levels in, Level out or Margin }
/ Settings / { Levels in, Level out or Margin }
- in the search bar select the first idea
- in the "+" zone add the second idea
A: Yes !
 now the icon
now the icon  appears on the home screen and behaves like a classic application!
appears on the home screen and behaves like a classic application!
A: Yes !
 now the icon
now the icon  appears on the home screen and behaves like a classic application!
appears on the home screen and behaves like a classic application!
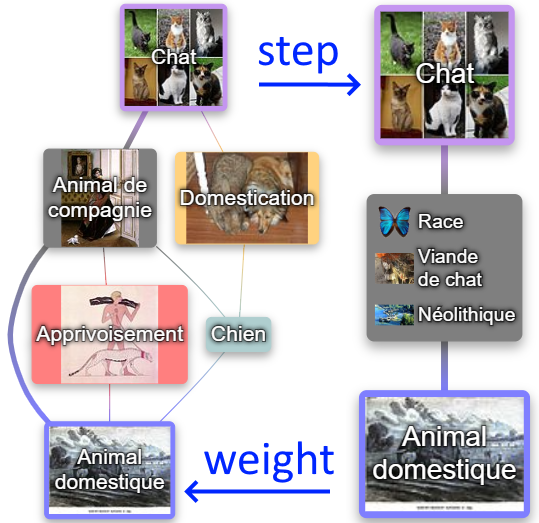
A: You had to do a "path" search, between two expressions.
This can be really long, but do not worry the server does not stop calculating.
Wait a little and refresh your screen with key F5
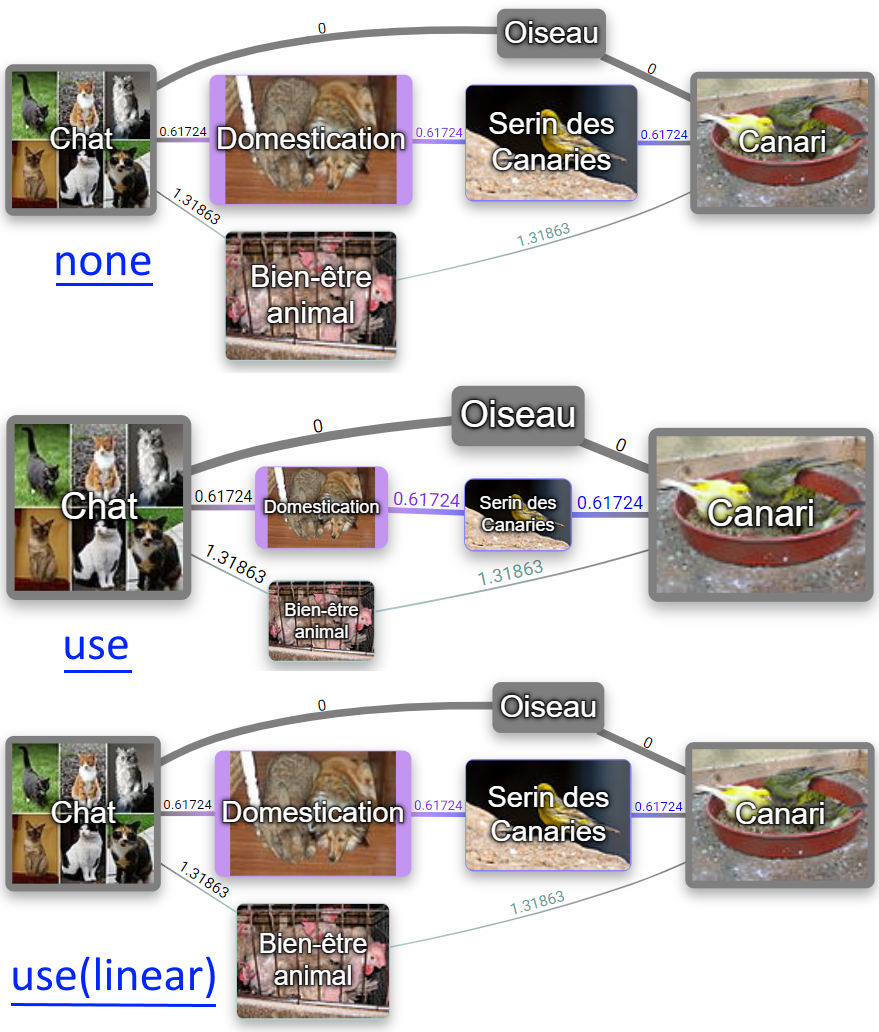
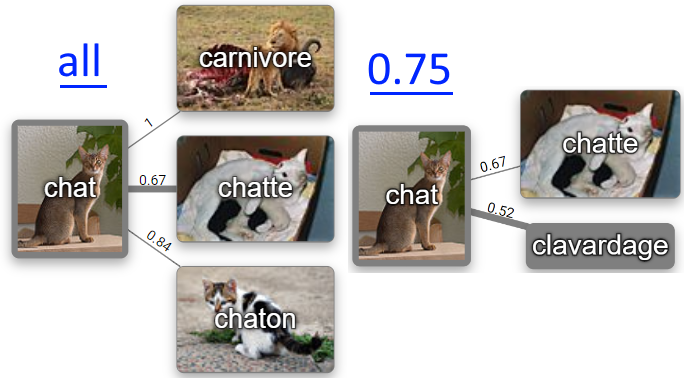
A: More the force of the connection is strong, more le line weighting is !
You can chose the maner of it work with:
With criteria:
and additionaly can have:
- no linear who use the most 2 significant values
- linear who give extrapolated values
A: It exist 3 versions of databases by language:
- General version, with the all common data
- Linguistic version, with the ethymology/linguistic data only
- Universal version, with common international purpose
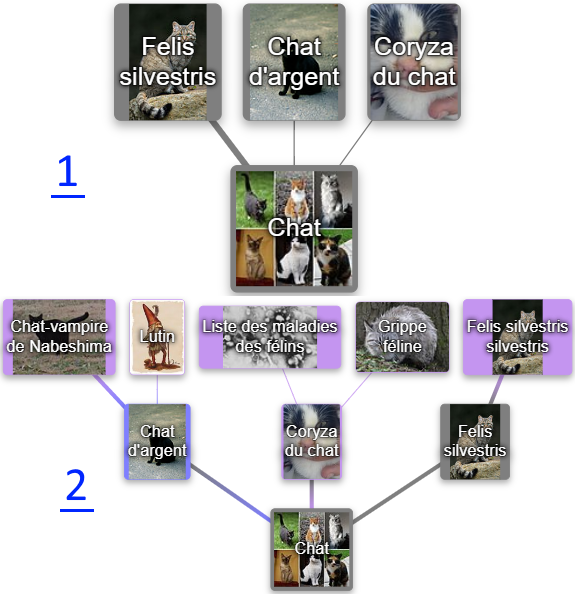
A: We can group item when links connected have same:
- source
- target
- context
- weight
It can be activate with:
 / Settings / Node
/ Settings / Node- check/uncheck "Group"
- key: G
A: It's the limit of number of elements per level
It can be activate with:
 / Settings / Tree
/ Settings / Tree- select "Degrees"
A: Yes! But not so secrete
- fixVizAscii: fix a graphviz bug of not ascii
- 1: activate (by default)
- 0: unactivate
- -1: debug
A: Yes! But not so secrete (too)
The dev are Memodraw api available.
They are also availability on console mode in Javascript
// Export memo to a file and download
// as: "jpg" (default), "png" or "svg"
// isTransparent: true or false (default)
downloadSvg(as, isTransparent);
// Download dot file (graphviz)
downloadDot();
// Copy current url
copyUrl();
// Find and blink the node with the label
// label: (string) exact node label
find(label);
// Effect when menu is open [experimental]
useClient3d = true;
// Open share menu
shareAuto();
// Select all items
selectAll();
// Unselect items
selectNone();
// Close a popup (menu, report, login, dialog)
closePopup();
// Change UI language
// lang: (string) en (default), fr, es, ...
useLang(lang);
// Open or close menu [experimental]
useSwipe = true;
// UI on right to left or revers
// r2l: true(right to left), false (left to right)
direction(r2l);
A: This is it!
| pseudo |
language |
interface |
corpus |
 en en | English | local | U/G/L |
 fr fr | French | local | U/G/L |
 es es | Spanish | local | U/G/L |
 ar ar | Arabic | local | U |
 ceb ceb | Cebuano | local | U |
 de de | German | local | U |
 it it | Italian | local | U |
 ja ja | Japanese | local | U |
 nl nl | Dutch | local | U |
 pl pl | Polish | local | U |
 pt pt | Portuguese | local | U |
 ro ro | Romanian | local | U |
 ru ru | Russian | local | U |
 sv sv | Swedish | local | U |
 uk uk | Ukrainian | local | U |
 vi vi | Vietnamese | local | U |
 war war | Waray-Waray | local | U |
 zh zh | Chinese | local | U |
 | 374 others | english | U |
Where:
- interface mean: user interface in local language or not
- 'U' is corpus universal mean: data universal available (always)
- 'G' is corpus general mean: data general of the culture given
- 'L' is corpus linguistic mean: data dictionary & ethymology
A: Yes! By two maner:
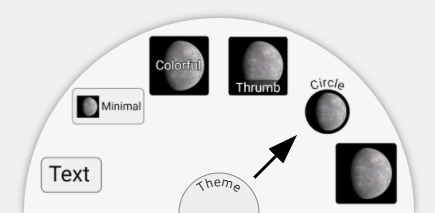
Long press on empty area show the skin selector

(choose the level of priority between text & image)
-or-
 / Settings
/ Settings- select "preset" item on top
 en
en fr
fr es
es ar
ar ceb
ceb de
de it
it ja
ja nl
nl pl
pl pt
pt ro
ro ru
ru sv
sv uk
uk vi
vi war
war zh
zh